If you own a website, you know the importance of performance metrics and their significance to achieving a higher rank for your webpage on Google. The struggle of finding and deploying these metrics makes sense as Google’s number one result earns around 32% of all clicks!
But the trouble is that Google already uses over 200 factors to rank sites, and it is now adding another performance metric to the list. Core Web Vitals is in line to be one of Google’s official ranking factors in 2021.
Let’s explore Google Core Web Vitals and how they can help improve the Google page experience for your visitors.
What Are Core Web Vitals?
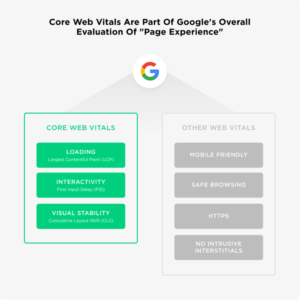
Core web vitals are particular performance metrics meant to improve the entire user experience for a web page. They analyze the speed, visual stability, and responsiveness of a webpage that will contribute towards the Google page experience score.

Importance Of Core Web Vitals
Various factors contribute towards creating a valuable page experience for users. These include:
- Capacity to be mobile-friendly
- HTTPS
- Safe-browsing (absence of malware)
- Fewer interstitial popups
Google Core Web Vitals is going to play an essential role in a page experience score. However, know that a high score for web vitals doesn’t automatically get you the first spot in SERPs. It is just one of the many factors contributing to Google search rankings.
Naturally, the way you work on other factors of your web pages plays a role in improving its ranking; you need to add core web vital scores to that list and improve it.
Components Of Core Web Vitals
Let’s look at the three metrics that make up core web vitals and figure out how to make the best of them.
Largest Contentful Paint (LCP)

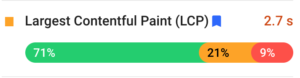
After a click, the time it takes for a web page’s primary content to load and for the user to view its contents on the screen is measured by LCP. Large size images, text, or videos play a huge part in determining this time.
Website owners can enhance the LCP by:
- Web host upgrade
- Lazy load set up
- Unwanted third-party scripts removal
- Huge page elements removal
- Reduce your CSS (Cascading Style Sheets)
Ideally, the LCP of a webpage should be 2.5 seconds. It considers the most crucial factor of page speed, i.e., the user’s ability to interact with and see your page. This helps site owners identify the areas they need to work on, and you can use tools like Google Pagespeed Insights to see your site’s real-world performance.
First Input Delay (FID)

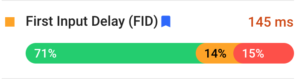
The amount of time a page takes to be interactive is measured by FID. It is an essential factor as it shows how users interact in real life with websites. These interactions include option selection from a menu, choice of link in a site’s navigation, keyboard input, etc. You can increase your FID by:
- Non-critical third-party scripts removal
- Browser cache usage
- Minimization (defer Javascript)
It is best to have a lower than 100 ms measure of FID. In a way, it is page speed score with the addition of the measure of how long it takes before your users can do something on your page. As a result, for pages that involve sign-ups or logins with quick clicking, FID is highly essential.
Cumulative Layout Shift (CLS)

A web page’s visual stability is critical. That’s what CLS measures, as it depicts the unpredicted visual page content’s layout shift. You can reduce CLS by:
- Ensure a reserved space for ads
- Fixed-size attribute dimensions usage for all types of media, including images, videos, infographics, GIFs, etc
- Below the fold addition of the latest UI elements
Ideally, the CLS measure should be below 0.1. Still, with the advancements in technology, these scores can change depending on users’ preference for a good web experience.
It is important to remember that a high CLS is terrible. You need the page elements to be stable when they load, so the users don’t have trouble looking for images, fields, and links when the page loads.
Read 5 SEO tips to increase website traffic here.
Techniques To Optimize Web Vital Score
Numerous factors slow down a page’s load time. CSS files, JavaScript, etc., increase the user wait time as browser payload increases.
However, you can give your users a good user experience through some Google solutions that will ultimately increase your ROI.
Here are a few techniques that you can use to get a high Web Vitals score:
Font Optimization
Font rendering can significantly impact page speed, and browsers are supposed to hold text if the font doesn’t load from the payload. As a result, pages load slower.
Optimize your page font by ensuring that your CDN can override the font rendering behaviour. If your CDN is good, it will quickly show the original font when it loads from the CSS.
Generally, it takes microseconds for this to happen because one CDN server delivers both these resources simultaneously. As a result, you can get a perfect score and reduce the CLS.
Images Optimization
Browsers get the most payload from huge image files. Optimizing them increases a site’s speed and enhances the user experience. These include:
- Image CDN: Use a CDN server like Cloudflare for your images
- LazyLoad: This technique improves the Web Vitals score as it just shows the onscreen image resources with the beginning payload
- WebP Format: It is the image format recommended by Google for web images, and your CDN should match it
Embed Codes
When you embed videos and images on a website, they slow it down. However, you cannot eliminate these media, mainly if your business relies on informational videos and product demos.
Google allows lazy loading of such embedded media to fix this issue. It is also vital to ensure that your videos only load when someone presses on the play button.
Conclusion
As a website owner, you must know the struggle to get a high rank for your site while also providing a good user experience to your customers.
With hundreds of performance metrics, you can’t focus on each one for your site. However, Google Core Web Vitals are the new 2021 performance metrics you need to focus on to beat your competition.
Since it is yet to be used by Google, you have to work on your web pages accordingly to optimize them for a good Google page experience. If you need any help with optimizing your web vital score, feel free to book a free 1-hour consultation with our SEO specialists.